VS Code使用经验总结
本文最后更新于:2019年5月17日 上午
彻底删除vscode及安装的插件和个人配置信息
原文在:https://www.cnblogs.com/muou2125/p/10388440.html
此贴完全复制粘贴,作为个人备份使用。感谢作者。
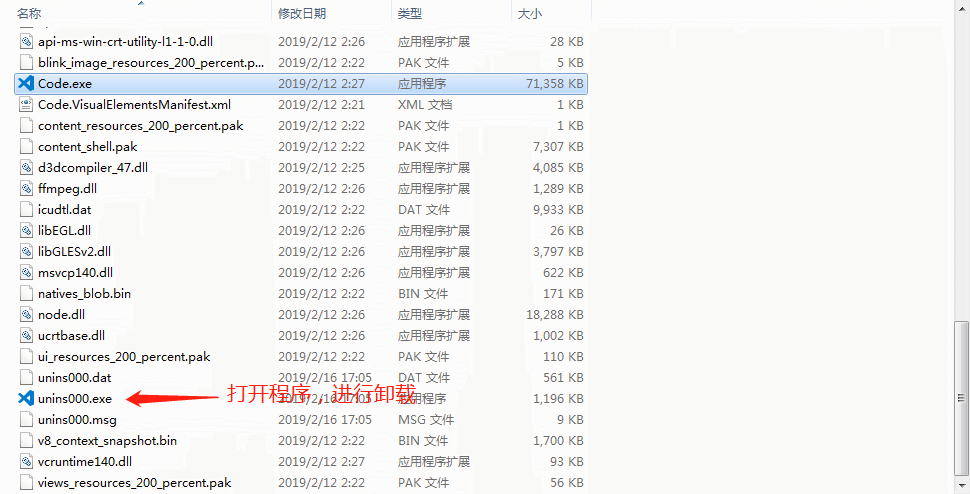
1、卸载vscode应用软件(在控制面板里面找不到改软件,所以只能进入应用所在文件夹进行卸载)

此步骤虽然删掉了应用软件,但是此时重新安装会发现之前下载的插件和个人配置信息都还会重新加载出来,所以继续进行以下步骤:
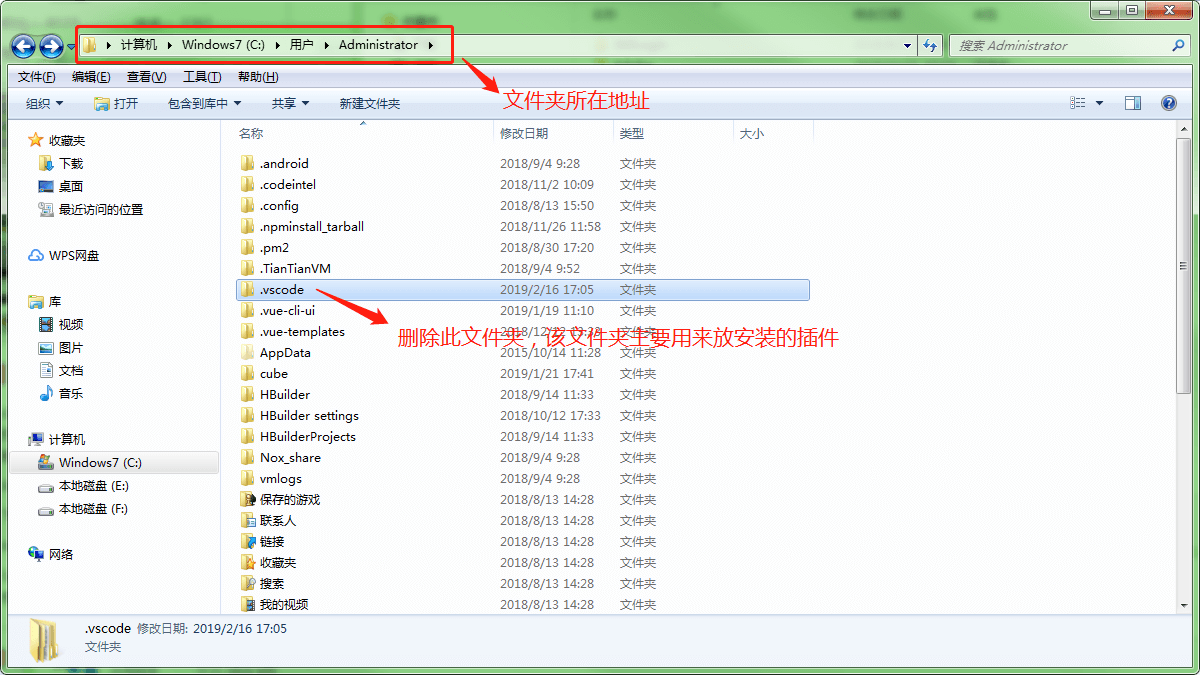
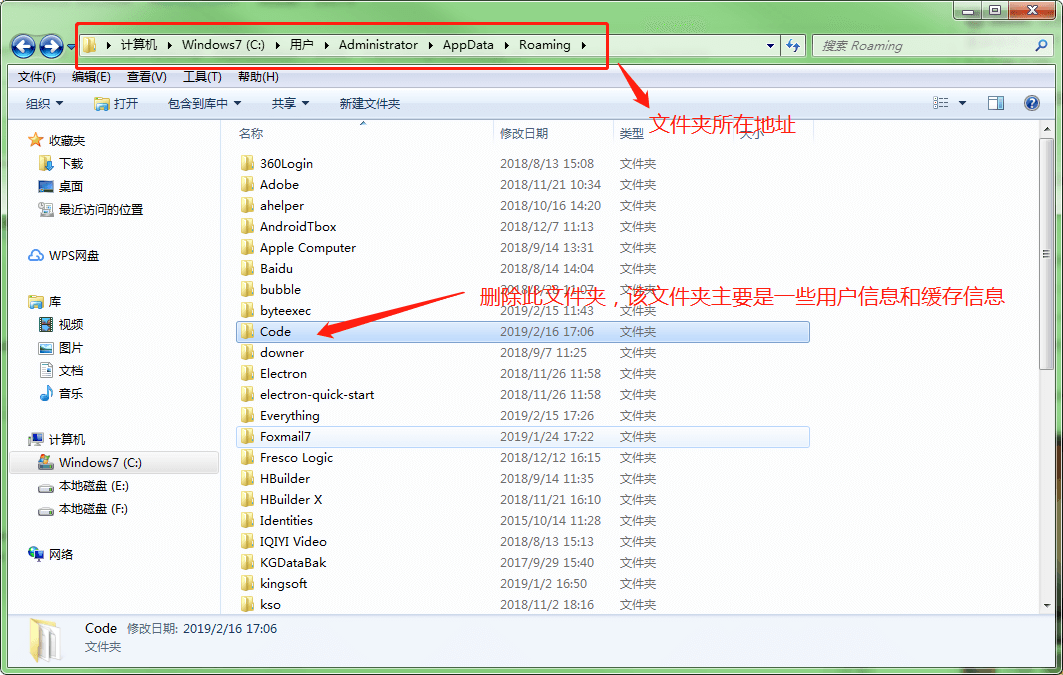
2、找到下图中文件夹的目录,然后将之删除,即可彻底清除已安装的插件个个人配置信息


经过以上两步操作之后,再次重新安装软件,将是最原始的状态
使用技巧
注释
- shift+alt+a:选中内容,会使用
/* */注释内容。如果是空行,则自动输入/* */,方便快速写注释 - shift+/:选中内容,会使用
//注释内容,多行也可以。如果是空行,则自动输入//,方便快速写注释
插件
Settings Sync 同步 VSCode 设置插件
快捷键
- Upload Key : Shift + Alt + U
- Download Key : Shift + Alt + D
(on macOS: Shift + Option + U / Shift + Option + D)
koro1FileHeader 注释插件
目的:编写程序时可以快速添加注释。规范写作
background 插件
目的:好看
如果你的图片链接地址是错的(没有该图片),插件可能不会正常工作。你的设置也是不会生效的(实际设置已经更改保存了)
git与guithub
目的:使用这个插件的目的是能够编辑github文档(我的博客存储在github),这样我就可以使用vscode编写文档,并同步到GitHub上。
- 安装git,保证你的git能够正常使用(clone、push等)
- 安装 GitHub Pull Requests and Issues 扩展,处理Pull Requests and Issues。
- How to Get Visual Studio Code GitHub Setup Going!
- Working with GitHub in VS Code
- 使用GitHub(三):使用VSCode+GitHub进行版本控制
使用git进行push时,vscode会提示 错误fatal unable to access https://github.com LibreSSL SSL_connect SSL_ERROR_SYSCALL in connection to github.com 443
我是由于使用代理软件导致的,现在必须开全局代理才行,而且不开代理也不能正常工作。貌似每安装过代理软件的电脑时可以正常使用的。
- 【已解决】mac中git提交出错:fatal unable to access https://github.com LibreSSL SSL_connect SSL_ERROR_SYSCALL in connection to github.com 443
- Visual Studio Code使用代理解决下载插件失败的问题
- 使用git clone或push出现SSL错误的解决
- git push github失败,提示:SSL_connect: SSL_ERROR_SYSCALL in connection to github.com:443
Mardown编辑相关(已弃用)
Markdown Preview Enhanced
目的:预览 MarkDown 文档
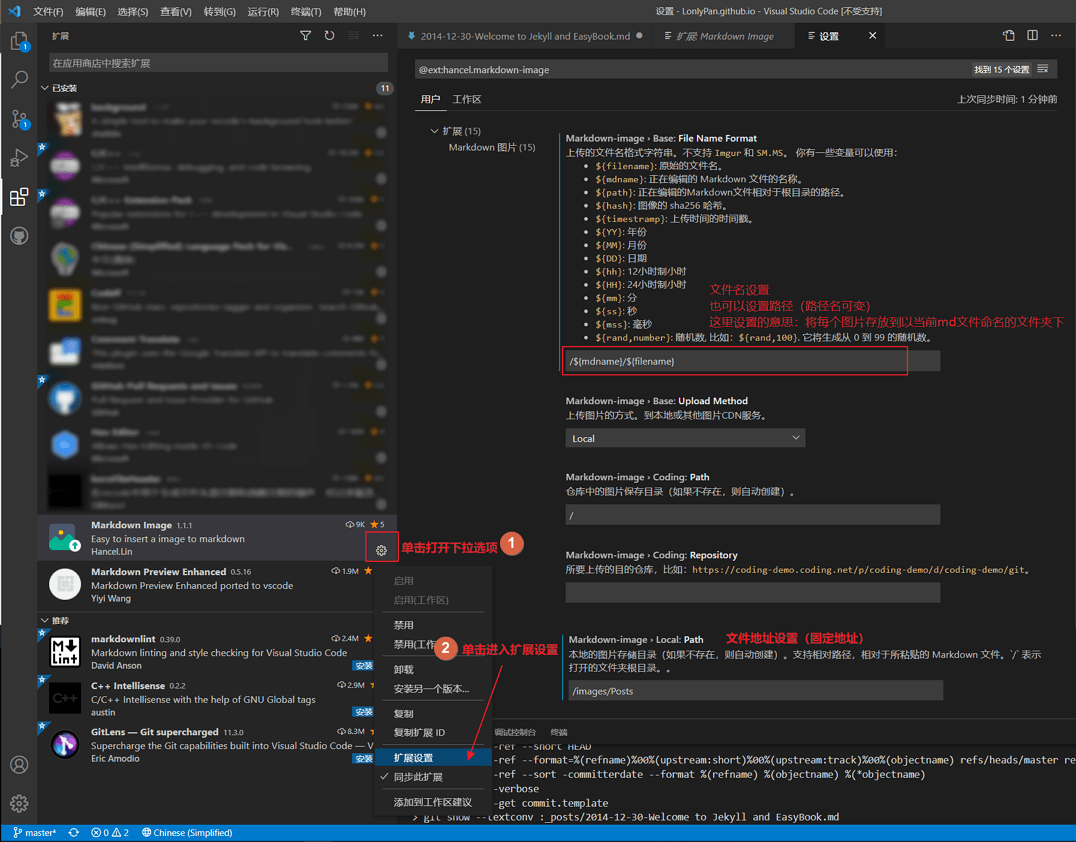
markdown-image
目的:编写 MarkDown 文档,上传图片并保存到github中。
我的博客文章的图片时直接保存在博客所在仓库下的,所以我需要插图图片同时还要保存到github中。其实是先保存到本地,然后通过 push 保存到仓库中。这个插件主要功能就是指定图片的存储位置并在文档中生成链接。设置如下:
Markdown Shortcuts
目的:编写 MarkDown 文档,通过快捷键和鼠标右键菜单快速生成 Markdown 标记符。
Markdown All in One
以使用 Markdown Preview Enhanced + Markdown Shortcuts 组合代替。
它的渲染功能和效果与Markdown Preview Enhanced 比较的话还是稍有不足,且无pdf导出操作