小书匠软件使用笔记
本文最后更新于:2022年6月16日 凌晨
小书匠软件使用笔记合集,含使用技巧、语法等。
请配合Hello World & Fluid 配置指南 阅读
小书匠绑定第三方数据库
绑定第三方数据库的意思就是你可以将第三方的文件夹链接到小书匠软件里,这样你在本地操作时,点击同步,数据就会实时上传到第三方数据库并更改,当然需要网络。而小书匠有个实时保存的功能,所以你可以离线编辑,再同步。
这个功能的好处就是你在使用小书匠软件修改、添加了文档后,不需要再使用第二个软件单独去上传同步,直接软件内保存就可以了,实时同步。
下面以GitHub为例,因为我的博客是基于GitHub的。
数据绑定
数据绑定的是文档保存的位置,单纯保存文本文档。至于图片则需要后面的图床绑定。
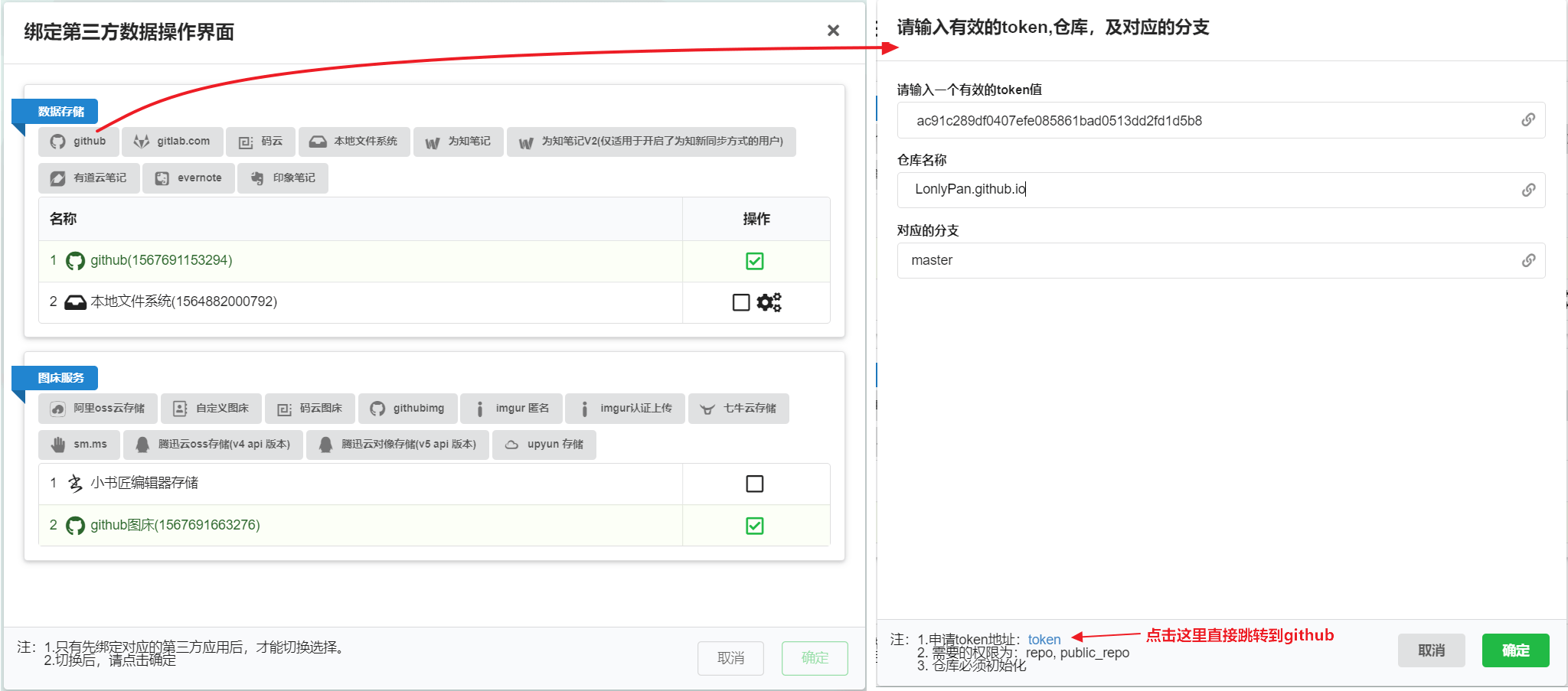
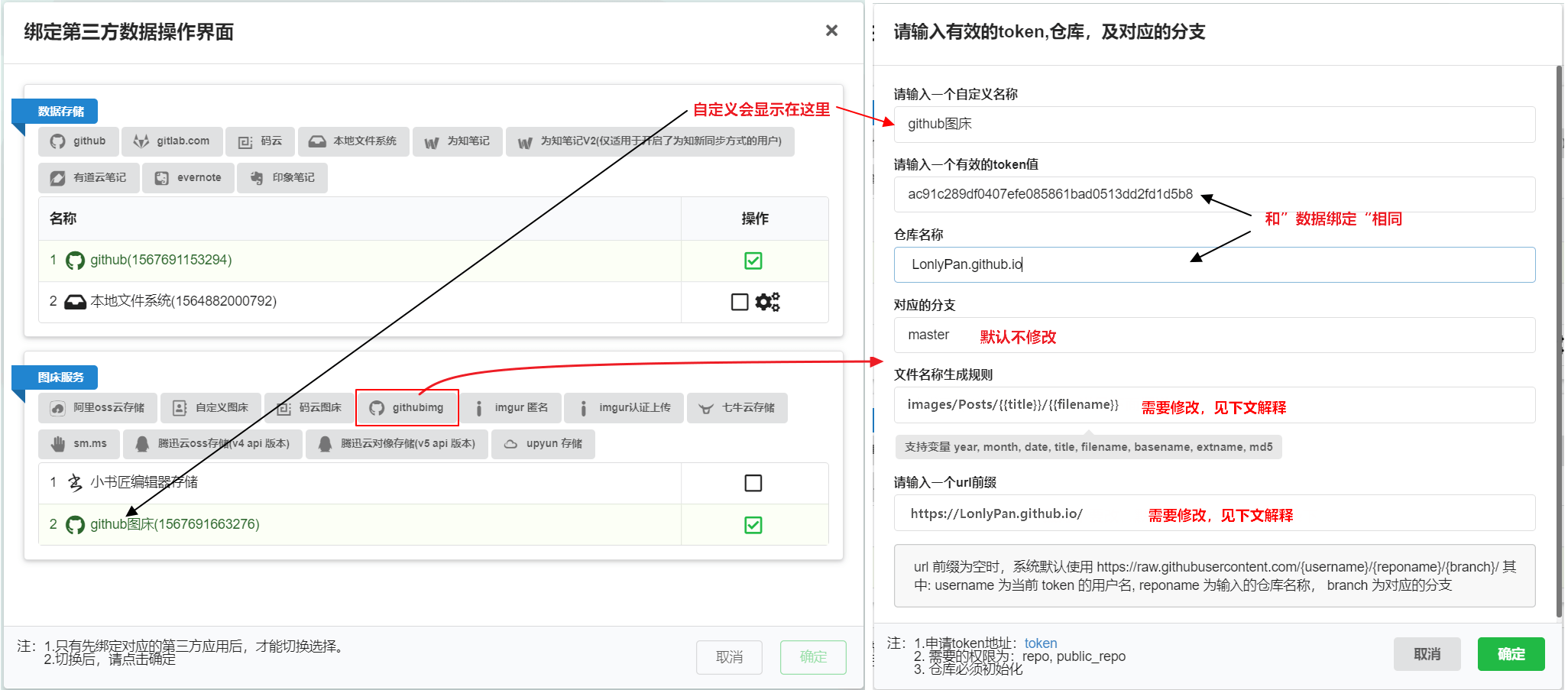
1、首先在软件上点击 小书匠 图标,点击 绑定选项进入操作界面,选择 数据存储-> github 进入设置界面。这里可以看到,还可以绑定其他第三方,有的直接输入账号密码登录就可以,操作简单,自己选择吧。这里只谈GitHub。
图片右半部分就是我们的设置界面,需要配置前两个参数,第三个为默认参数不用修改。

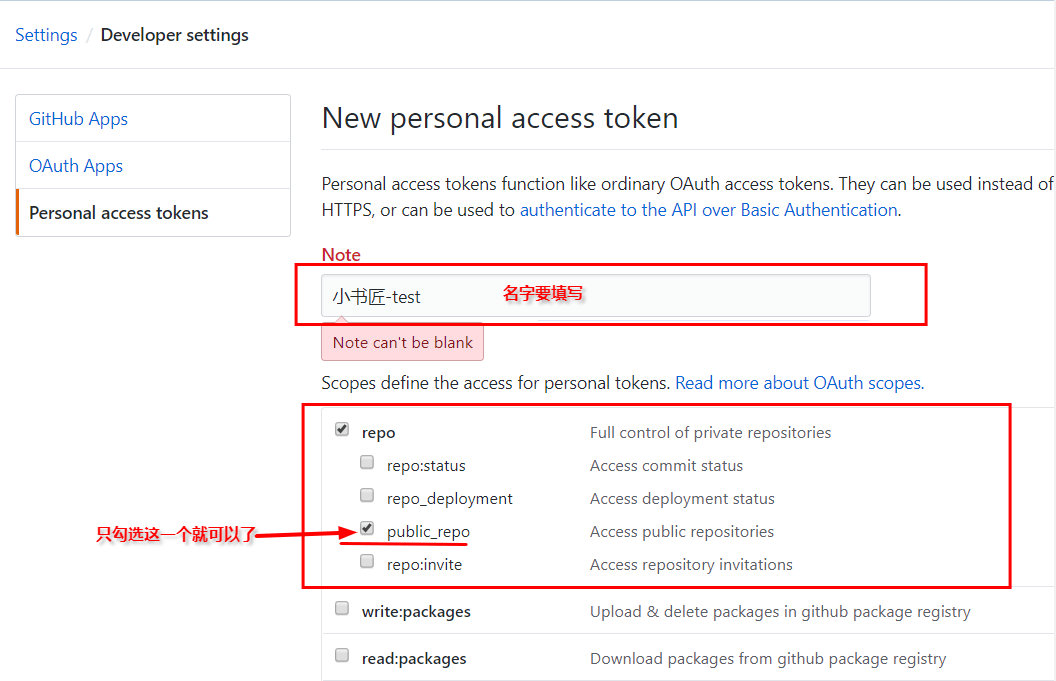
2、登录自己的Github,并新建一个仓库,也可以直接使用已经有的。完成后,点击上图底部箭头所指的跳转链接直接跳转到token申请界面或者点击自己的Github账户头像 Settings -> Developer settings -> Personal access tokens -> Generate new token 。这个tokens相当于一个授权码,授权别人更改你指定仓库下的内容,这里我们待会授权给小书匠软件。
按下图设置好,名字随意起,然后下拉网页至最底,点击绿色的Generate token 按钮。

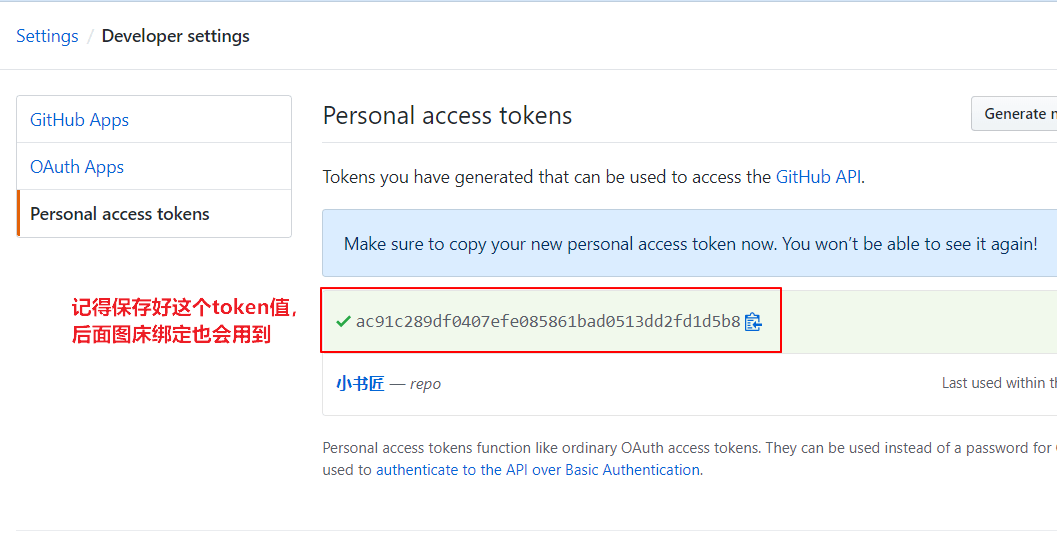
3、设置成功会显示下面界面,记得保存tokens值,后面还会用到。这个tokens是单次随机的,只能再生成的时候看到一次,之后再回到github是就再也看不到的了。如果你不小心删除了小书匠软件上的绑定信息,且token值不记得,就需要重新生成tokens值,重新绑定。所以记得保存。

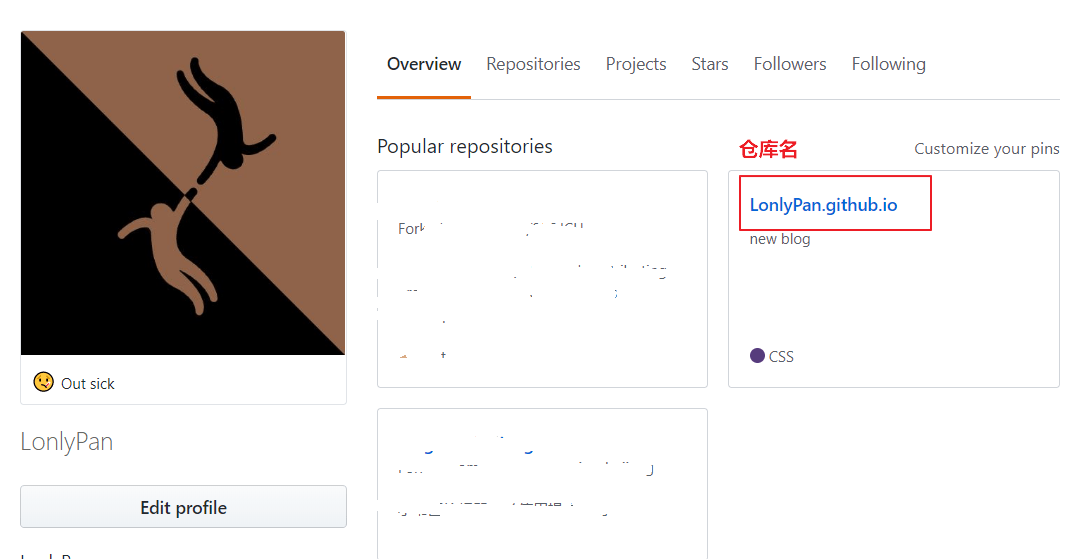
4、然后就是你的仓库名了,直接复制就好了。

5、最后按照第一步的设置界面对应位置填写就可以了。
图床绑定
Jekyll 博客
图床最常见的是保存图片,也可以是 gif 文件。
步骤和上面类似

按照默认方法,你的图片会被存储在https://raw.githubusercontent.com/LonlyPan/LonlyPan.github.io/master/小书匠/图片名.png
文件名生成规则
该规则规定了在博客文章新添加一张图片其存放位置,从 根目录(你的github库目录) 开始。
这里我修改为
1 | |
images:是在当前库下新建的一个文件夹,专门用来存放图片Posts:是images的子文件夹,专门用来存放博客图片titile:是我的每篇博客文章标题(头数据),是变量,这样就会为每篇博文新建一个文件夹,用来存放这篇博文里的所有图片filename:图片名,是变量
通过以上设置,就可以将图片按博文标题分类存放,而不是全部放在一个文件夹下。
例如本篇博文里的图片都会存放在LonlyPan.github.io(库名)/images/Posts/小书匠绑定第三方数据库(博文标题)/图片名.png 路径下
请输入一个url前缀
上面只是解决了存储问题,我们还需要解决访问问题,也就是怎么在文章中显示这张图片的问题。 因此我们需要获取图片的图片地址(链接)
这里的 url前缀 + 上面的文件名路径 = 每张图片的 图片地址。
这里提供了一个默认的前缀,但如果使用默认地址的话,会导致图片在国内访问时无法加载(不显示)。原因是 https://raw.githubusercontent.com 这个网址被 DNS 污染了,导致国内无法访问,必须搭梯子才行。
所以我们需要填入新的 url 前缀,规则为 https://库名/
例如我的是 https://LonlyPan.github.io/
HEXO
hexo图片保存位置必须指定目录,保存在 source文件夹下。小书匠目前并不能指定图片的保存位置,只能保存在软件指定的位置。所以只能通过小书匠连接到github图片存储,并用 jsDelivr CDN官网 加速访问。
在上面的 jekyll 基础上只需要修改文件名生成规则
和url前缀即可,
1 | |
https://cdn.jsdelivr.net/gh/ 就是 jsDelivr CDN 加速链接前缀。用来替代 https://raw.githubusercontent.com/。上面Jekyll的绑定也可以改成这个前缀。
LonlyPan/LonlyPan.github.io是 存储图片的 hexo_images 文件夹地址,@hexo_source 必须要加。
参考资料:
阿里云oos图床
上述使用 github+jsDelivr CDN 实测并不好用,原因是:jsDelivr 备案被取消,国内访问不再稳定。所有转用 阿里云oss 作为图床。其他的又拍云、七牛云什么的类似,但价格都比阿里云的贵,阿里云一年才9元(40G容量,只存图片完全够用了),可以一次性买五年才45元,很划算。
- 阿里云首页,产品 -> 存储 ->对象存储OSS,点击进入
.jpg)
- 点击
立即开通(开通就是启动这个功能,无任何费用)。然后单击折扣套餐,进入套餐购买界面

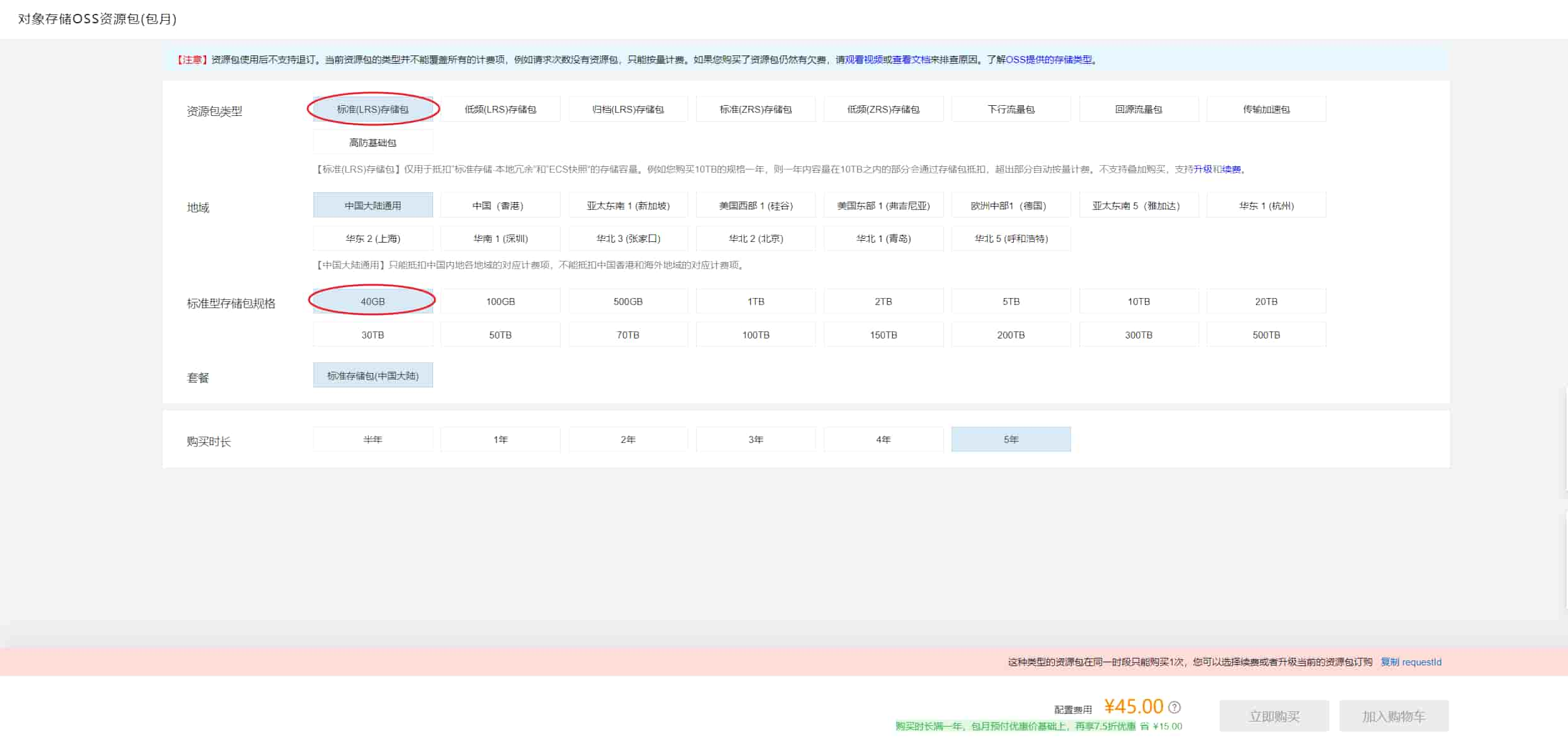
- 按下图选择,地域国内的随意选,其实差别不大。时长自己选,购买后还可以续费;其它的保持和图中一致。单击
立即购买付款购买。我这里了已经购买过了,所以无法再购买。
- 购买成功界面,单击
管理控制台
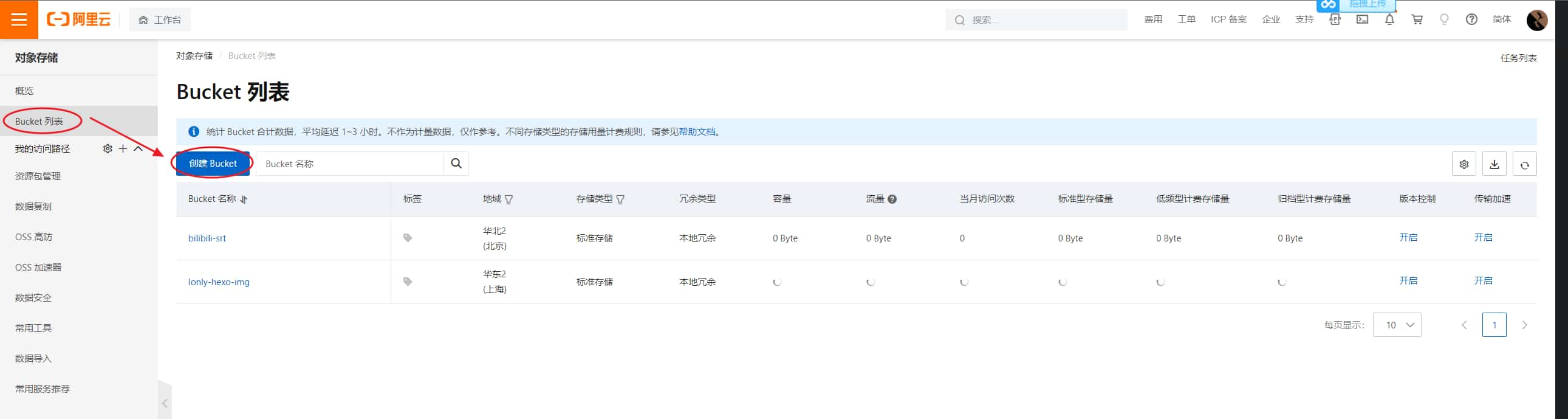
- 左侧面选择
Bucket列表->创建 Buket
- 按下图设置,Bucket 名称自定义,地域自选。单击确定完成创建

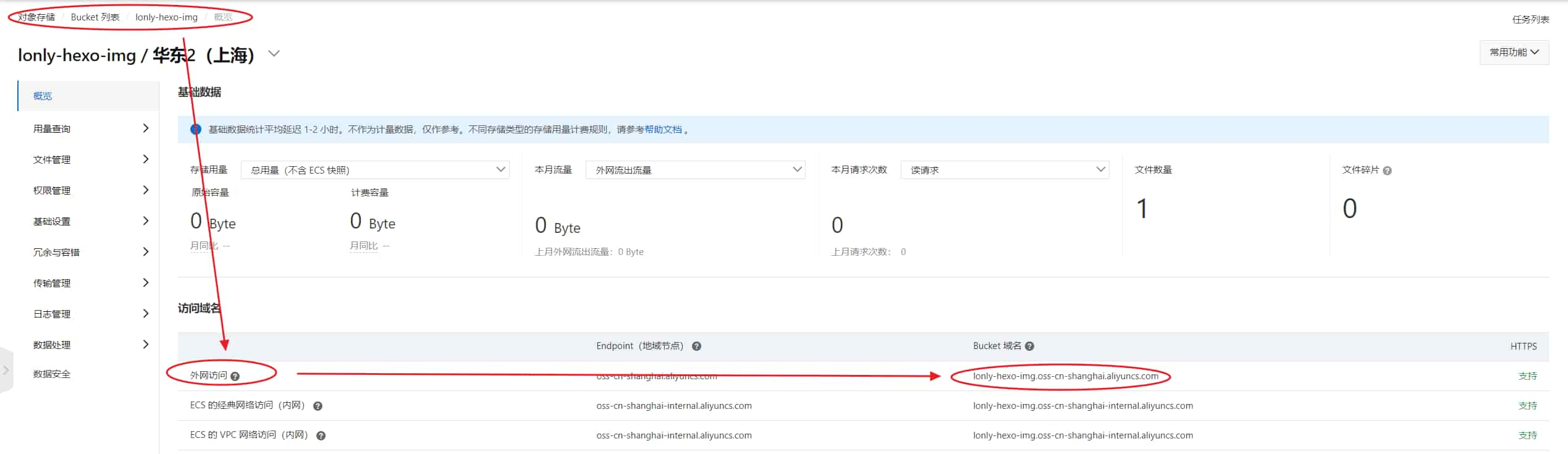
- 进入创建的 Bucket ,在概览访问域名一栏,找到外网访问,复制
Bucket 域名(不是地域节点),保存好。至此OSS存储已开通设置好,下面获取访问密钥。
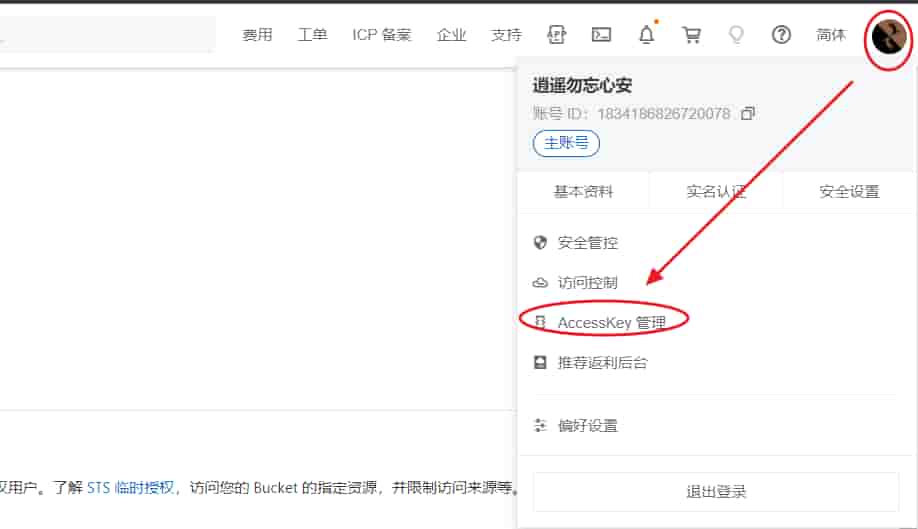
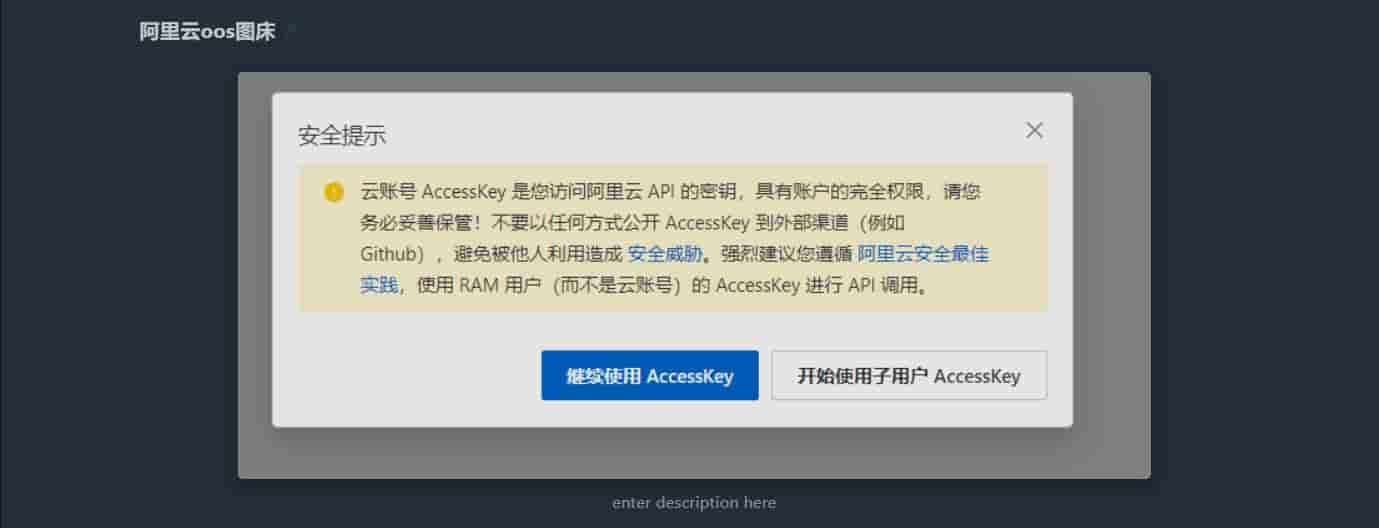
- 右上角单击个人头像,选择
AccessKey管理
- 选择
开始使用子用户AccessKey
- 单击
创建用户
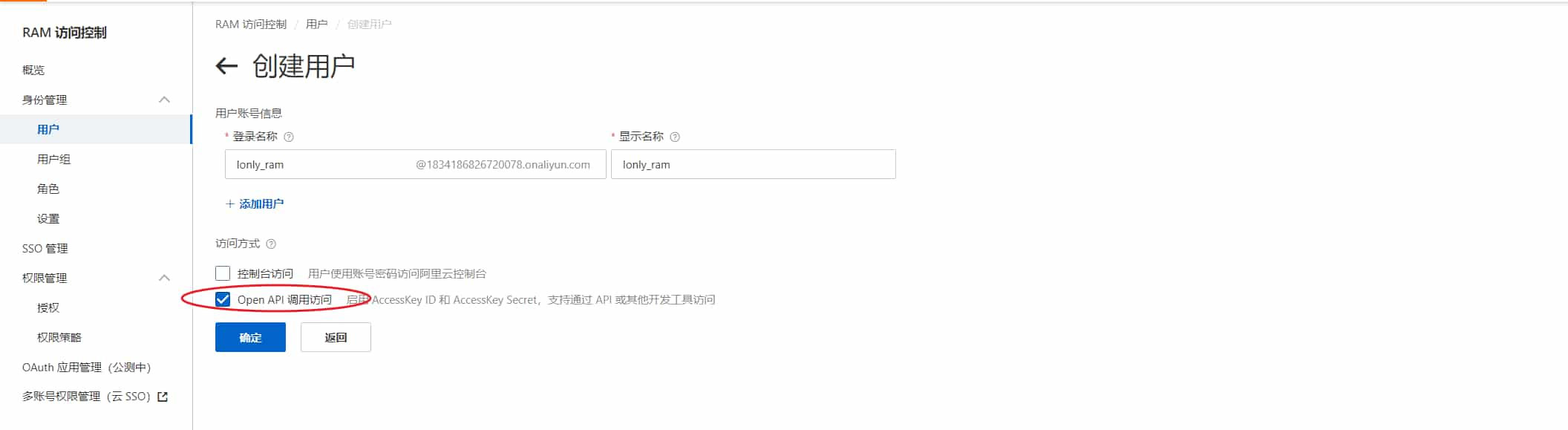
- 登录名称和显示名称自定义(可以和前面的不同),一定要勾选
Open API调用访问。单击确定,完成创建。我这里多次创建,图片中名称可能不一样,无碍。
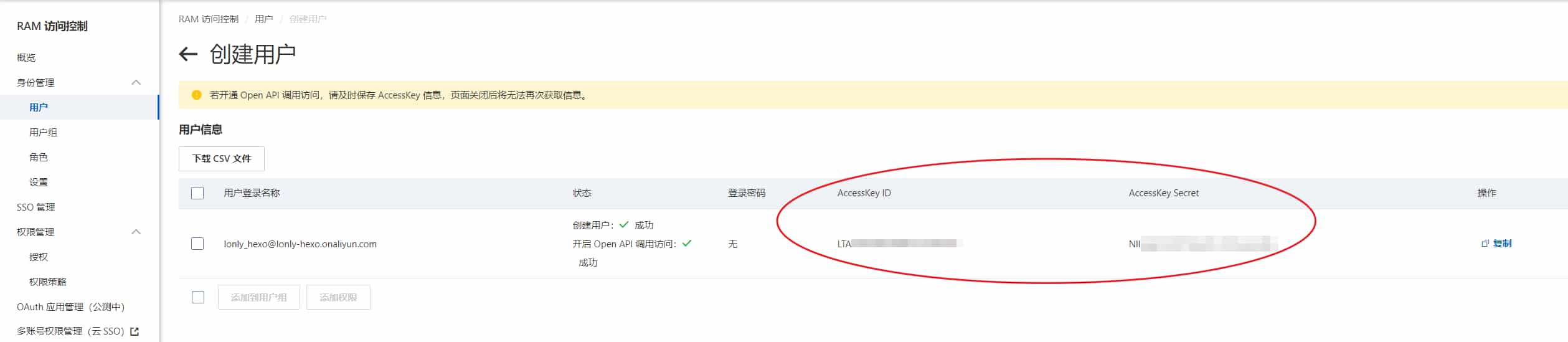
- 复制保存好
AccessKey ID和AccessKey Secret,否则后面就看不到了

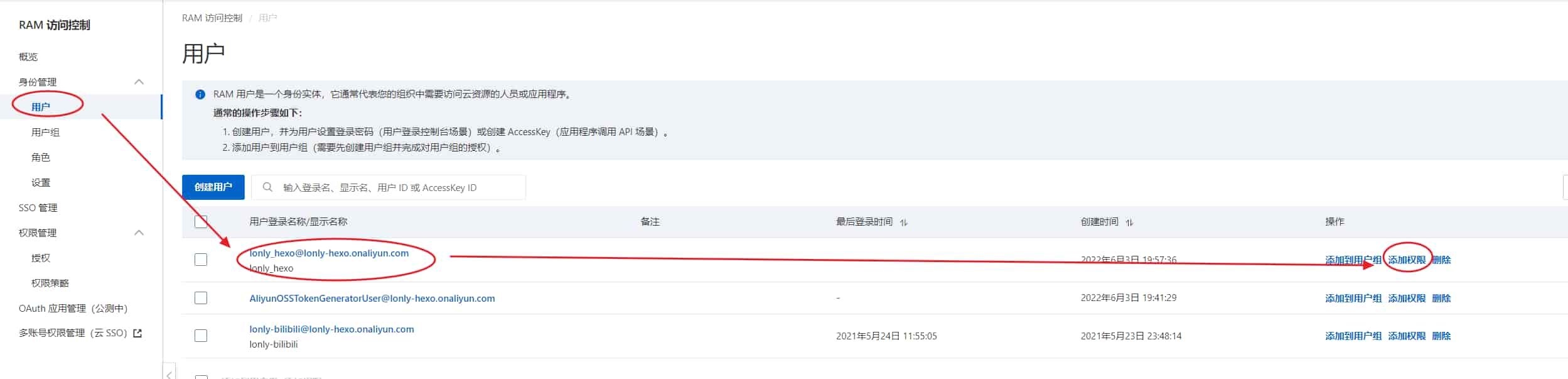
- 密钥创建好了,还需要授权,否则就是空钥匙,什么也访问不了。回到用户界面,在刚创建的用户栏,单击
添加权限,
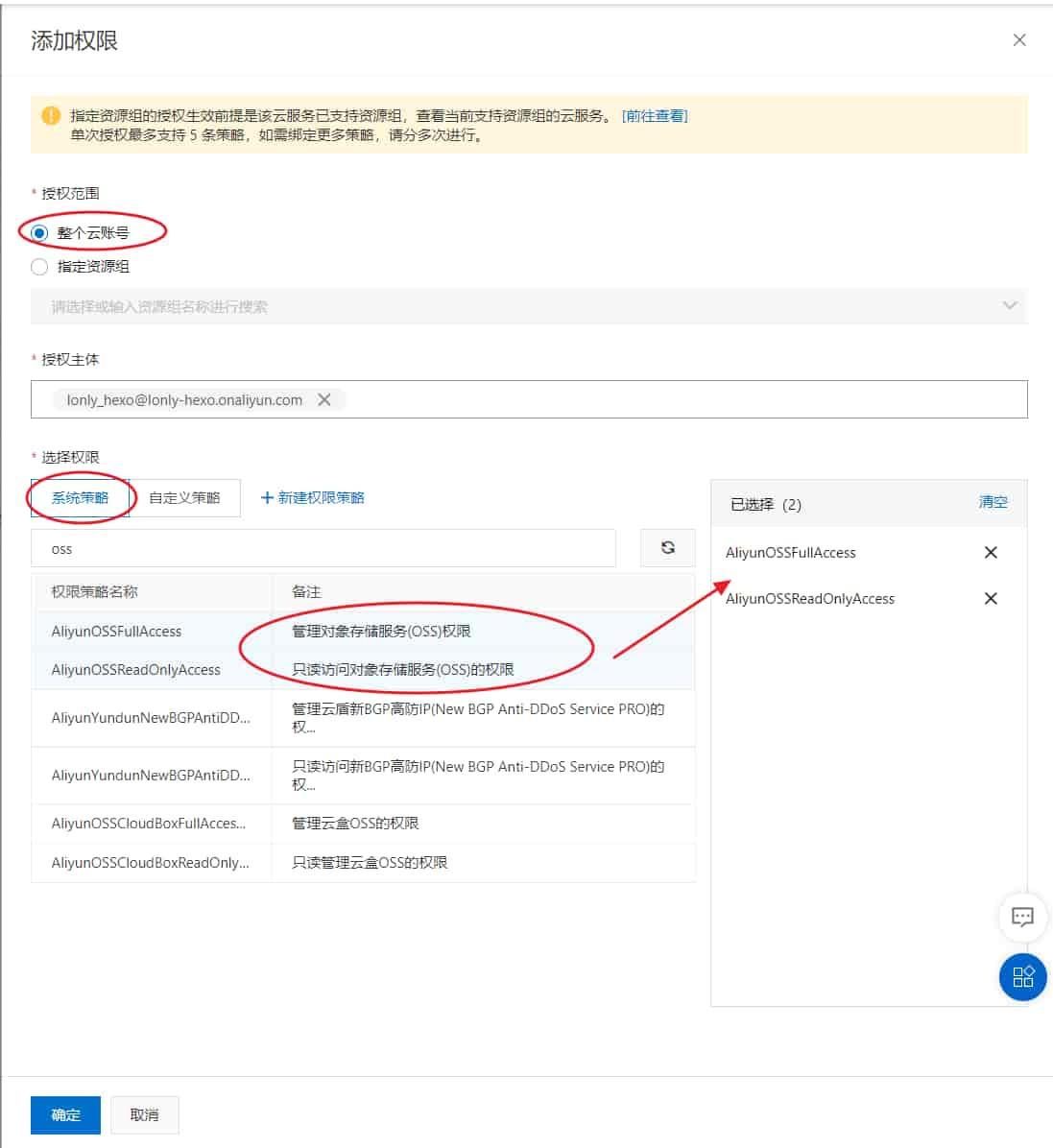
- 授权范围:整个云账号;授权主体默认填好了;选择权限:系统策略;在搜索栏输入
OSS搜索,单击两个 OSS 权限项,加入到右侧已选择栏中。单击确定完成授权。

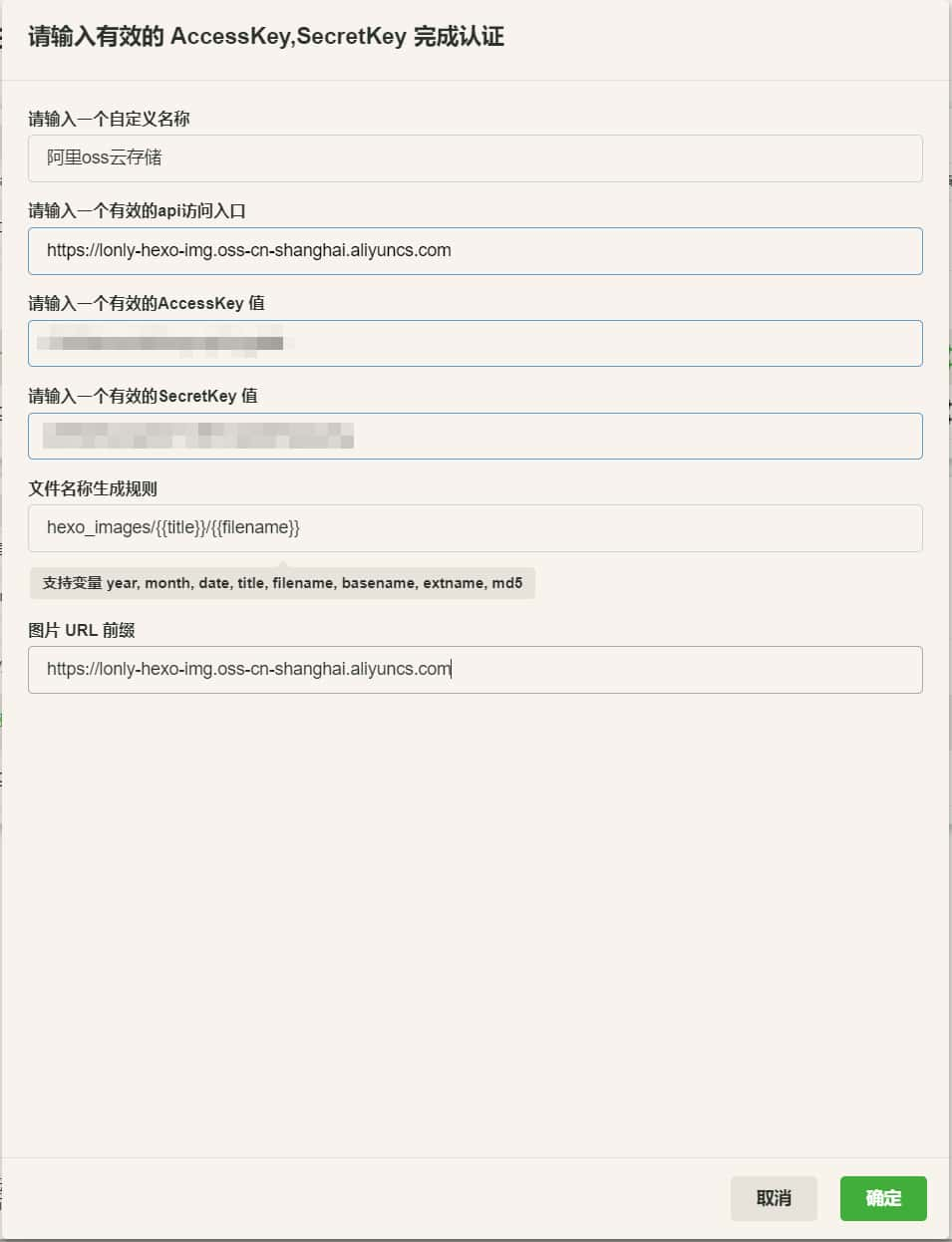
- 进入小书匠图床绑定,选择阿里OSS云存储,名称自定义,api入口就是之前保存的
Bucket 域名,不过要加上https://前缀,AccessKey就是保存的AccessKey ID,SecretKey就是AccessKey Secret;文件名生成规则这个自己研究,可以和我这个一样,图片会保存在hexo_image目录 -> 博客文章名目录 -> 图片名,保存时阿里云OSS会自动创建文件夹。图片URL和api入口一致。确定完成绑定。
- 使用时直接将图片粘贴到文章中,小书匠会自动将图片存储到阿里云OSS中,并自动生成链接。

- 进入博客,验证,没问题。

- Coding 免费图床方案 _
- Hexo一键部署到阿里云OSS并设置浏览器缓存
- 使用阿里云oss搭建图床
- 阿里云+hexo+oss+md个人博客搭建
小书匠与Markdown语法使用手册-适配本博客
html表格转excl
需要先使用导出功能:导出为zip文件,将文档和媒体文件全部导出。然后使用浏览器打开 table.html 表格文件,右键另存为,保存到电脑中,然后使用在线转换,打开刚保存的文件,转换。
不能直接使用在线转换打开导出的 html 表格文件,会转换失败。原因未知。
在线转换:
Markdown文件转换word
又是后需要将markdown 文档复制到word中,但word并不支持markdown格式,需要转换。
使用在线转换:
- https://md.openwrite.cn/
文章内部链接
- 如果用户开启了 grammar_decorate 语法功能,可以通过 `<!–